Пример 4. Создаем стеклянную кнопку в Paint.NET
На этом примере мы рассмотрим как создавать «стеклянные» кнопки для Web-сайтов и программ.

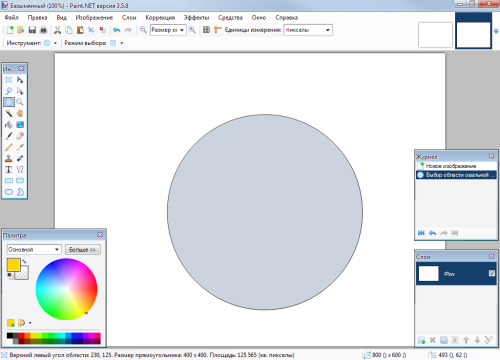
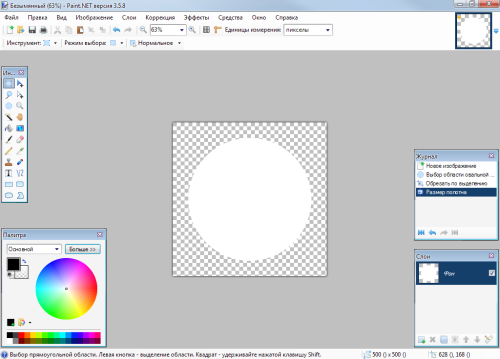
1. Откройте Paint.NET. В качестве начального холста можно использовать открываемый по умолчанию (800 x 600). Выберите инструмент «Выбор области овальной формы», и с его помощью выделите круг размером 400 x 400 пикселей. Для получения идеально ровного круга удерживайте при выделении клавишу Shift. Размер круга можно контролировать на панели статуса:

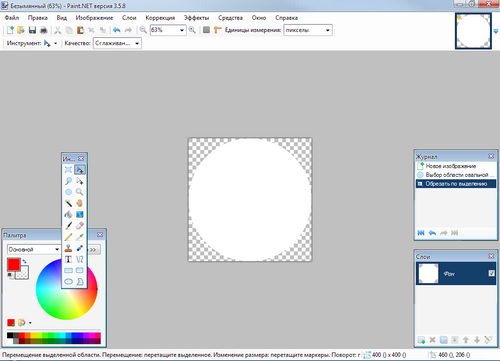
2. Для удаления излишней рабочей площади примените обрезание по выделению (Изображение > Обрезать по выделению или Ctrl+Shift+X):

3. Так как предыдущая операция полностью обрезала фон изображения, немного расширим его. Сначала установите дополнительный цвет прозрачным (это нужно для того, чтобы добавляемый фон не отличался от существующего):

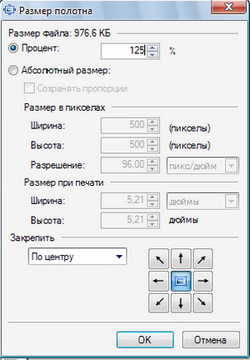
Далее откройте окно установки размера полотна (Изображение > Размер полотна или Ctrl+Shift+R), установите режим «В процентах» и введите 125 %. При этом в разделе «Закрепить» должно быть выставлено «По центру»:

Вот что в результате должно получиться:

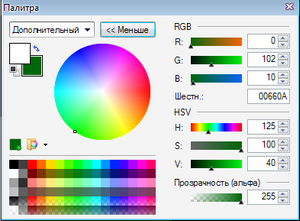
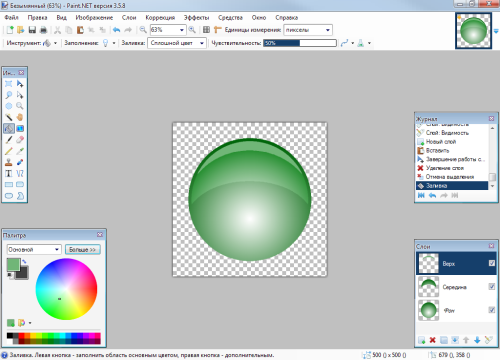
4. Теперь придадим нашей кнопке объема. Так как кнопка у нас будет зеленая, установим в качестве основного цвета белый (FFFFFF), а в качестве дополнительного темно-зеленый (00660A):

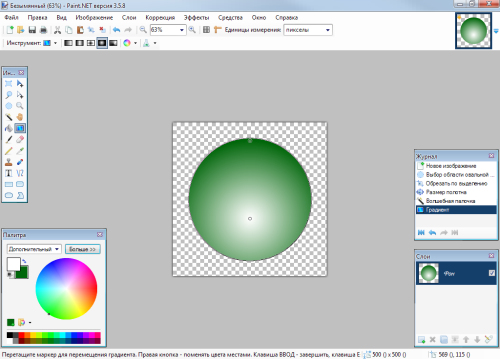
Используя «Волшебную палочку» выделите белый круг. Затем переключитесь на «Градиент» в «Круговом» режиме и используя правую кнопку мышки залейте круг начиная с приблизительно 1/3 от его низа и до верха:

Для того, чтобы заливка получилась ровной, можете контролировать координаты начальной точки на панели статуса Paint.NET, а также удерживать нажатой клавишу Shift при перетаскивании градиента.
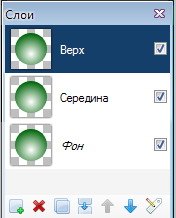
5. Дублируйте фон дважды (Слои > Создать копию слоя). Переименуйте верхний слой в «Верх», а средний в «Середина» (сделать это можно в диалоге Слои > Свойства слоя):

6. Начнем с верхнего слоя. С помощью инструмента «Перемещение области выделения» ухватитесь за верх круга и перетащите его вниз, пока высота круга не станет равна 350px (контролируйте на панели статуса):

Затем удалите выделенную область (нажмите клавишу Delete).
7.
Теперь перейдем к слою «Середина». Для выделения круга используйте «Волшебную палочку». Кликните ею по фону, а затем инвертируйте выделение (Правка — Обратить выделение или Ctrl+I).
Повторите операцию проделанную с верхним слоем (перетащите верх круга вниз). Только на этот раз высоту эллипса оставьте равной 250 px. И снова удалите выделенную область.
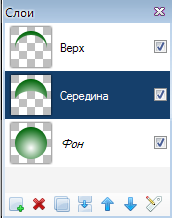
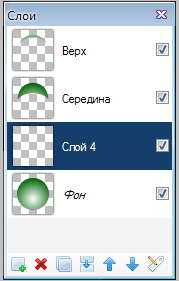
После проделанных операций окно слоев должно выглядеть так:

8.
Снова возвращаемся к слою «Верх» и применяем к нему эффект «Добавление или уменьшение» (Эффекты > Шум > Добавление или уменьшение…) со следующими параметрами: Радиус 10, Процент 0. Затем используйте «Волшебную палочку» для выделения внешней области (фона) и обратите выделение.
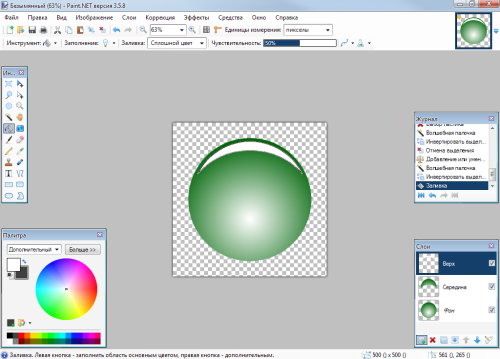
Установите в качестве основного цвета белый, а в качестве вторичного — темносерый и залейте полумесяц белым цветом (инструментом «Заливка»):

Нажмите CTRL+D (Правка > Отменить выделение) для снятия выделения и примените эффект «Радиального размытия» (Эффекты > Размытие > Круговое) с углом 2.
9. Применяем к слою «Середина» такое же «Добавление или уменьшение» (Радиус 10, Процент 0) как и к слою «Верх».
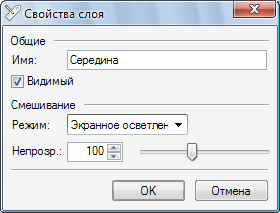
10. Установите в свойствах (Слои > Свойства слоя или F4) слоев «Верх» и «Середина» режим смешивания «Экранное осветление» а прозрачность установите на 100:

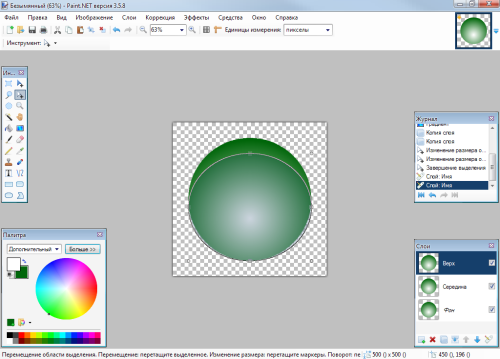
После этого наше изображение должно смотреться так:

11. Кнопка почти готова. Осталось только нанести на нее требуемый символ. Для этого создадим новый слой (Слои — Добавить новый слой или Ctrl+Shift+N) и поместим его между «Фоном» и «Серединой». Перемещать очередность слоев можно с помощью специальных стрелочек в окне слоев:

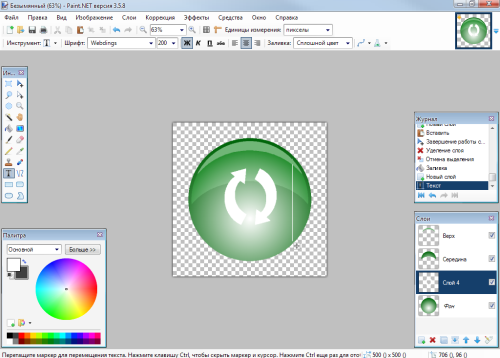
Напечатаем на новом слое требуемый символ. Например иконку «обновления». Для этого выберите в панели инструментов «Текст», установите шрифт «Webdings» с размером 200, включите английскую раскладку и напечатайте на новодобавленном слое букву «q»:

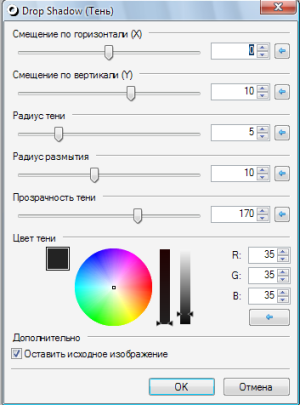
12. Для придания символу рельефа воспользуемся плагином «Падающая тень» (Эффекты > Object > Drop Shadow (Тень) если у вас его нету скачать можно тут) с параметрами Смещение по горизонтали 0, Смещение по вертикали 10 и Радиус размытия 10. Цвет тени подберите «по вкусу»:

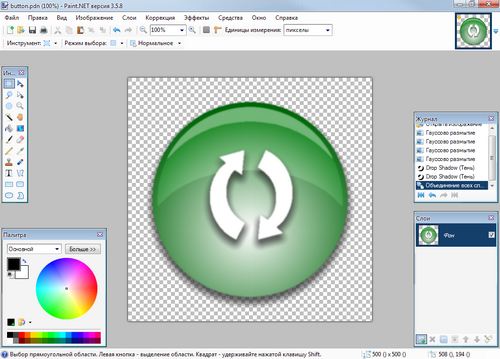
12. Объедините изображения (Изображение > Объединить все слои или Ctrl+Shift+F) а затем примените эффект «Падающая тень» (с теми же параметрами) еще раз: