Пример 3. Делаем Бегущую строку в GIMP
В GIMP анимацию можно сделать несколькими способами. Либо с помощью различных плагинов, позволяющих в той или иной мере автоматизировать процесс анимирования, либо одним из "ручных" способов покадрового создания анимации. В этом пример мы рассмотрим, как в GIMP добиться эффекта бегущей строки без применения каких-либо дополнительных плагинов.
1.
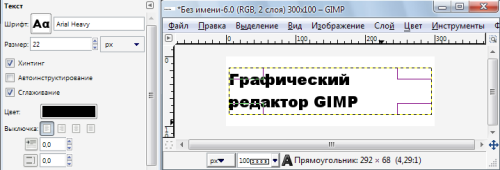
Итак, создаем изображение с белым фоном, размером

2. Удаляем текстовую информацию: Слой — >Удалить текстовую информацию. Выделяем текст: Слой — >Текст в выделение — >Текст в выделение:

3.
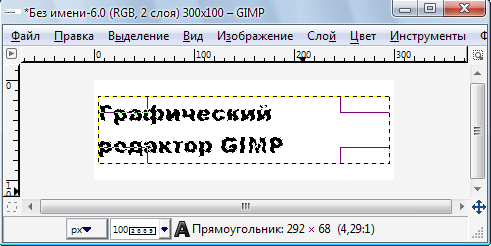
Далее либо заливкой, либо градиентом закрашиваем текст. И снимаем выделение: Выделение —> Снять.
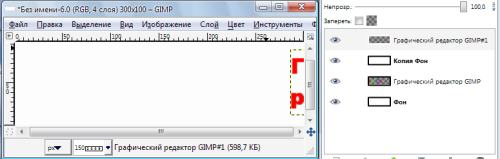
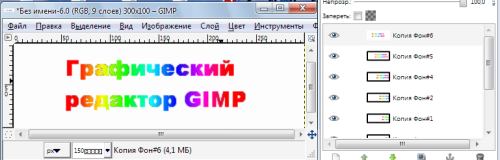
Создаем копию Фона. Поднимаем поверх всех слоев, затем создаем копию слоя с текстом, располагаем над фоном, и сдвигаем с помощью инструмента перемещение переместим так, чтобы видно было только начало букв:

4.
Далее на копии слоя с текстом щелкаем правой кнопкой мыши, выбираем Слой к размеру изображения, и объединяем этот слой с копией фона. Получили первый кадр.
Копируем слой с текстом, перемещаем на вверх, и ориентируясь относительно нижнего слоя, смещаем текст левее, с помощью инструмента Перемещение (для удобства можно использовать направляющую):

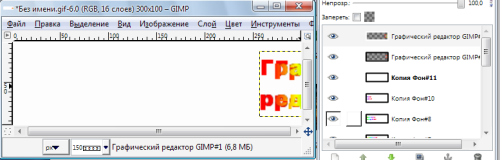
5. Опять делаем копию фона, размещаем под копией текстового слоя. Далее возвращаемся к копии слоя с текстом, делаем слой к размеру слоя, как было описано выше, и объединяем с копией фона. Получили 2 кадр. Продолжаем в том же порядке, пока не покажется вся надпись:

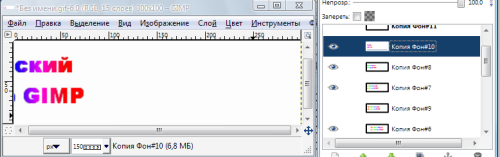
6. Продолжаем смещать текст влево, пока все буквы не скроются:

7. Когда все кадры готовы, удаляем текстовый слой, а слой Фон оставляем. Делаем оптимизацию, и сохраняем как GIF анимацию. Если есть необходимость меняем время задержки кадра. В результате получается вот такая бегущая строка: