Пример 3. Cоздание блестящей кнопки в Inkscape
В этом примере мы создадим в Inkscape кнопку с изображением буквы, причем сделаем это в лучших традициях Web 2.0. Наша кнопка будет включать в себя такие модные атрибуты, как блеск и тень. Очень просто, очень быстро и очень эффектно!
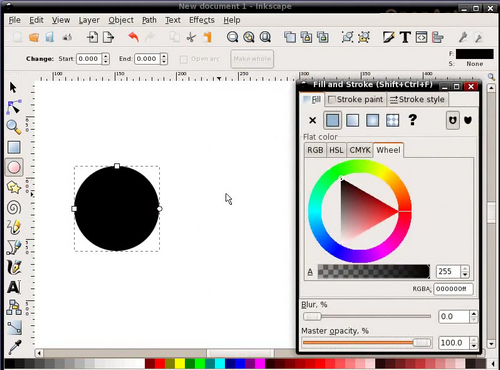
1. Первое, что нам нужно сделать — создать круг («F5») и залить его черным цветом.

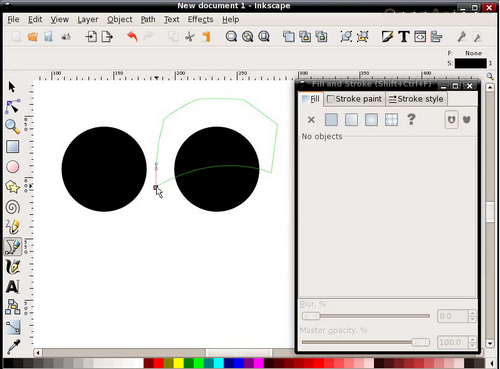
2. Не снимая выделение с созданного круга, продублируйте его («Ctrl+D»). Для удобства работы перетащите дубликат немного в сторону (удерживая клавишу «Ctrl», можно ограничить передвижение вертикальной и горизонтальной осями). Выберите инструмент рисования кривых безье («Shift+F6») и нарисуйте примерно такую же кривую как на рисунке ниже. Работа с этим инструментом интуитивно понятна и надеюсь не вызовет каких-либо сложностей. Особое внимание уделите участку кривой, проходящему через круг (остальные участки для нас не важны, главное чтобы они находились за пределами круга). Для того, чтобы участок кривой, проходящей через круг, был изогнутым, после создания первой точки кривой кликните чуть выше центра круга и (не отпуская правую кнопку мыши) потяните мышь вниз. Можете поэкспериментировать с этим этапом, чтобы добиться желаемого результата. Также важно, чтобы кривая в итоге оказалась замкнутой, то есть нужно закончить ее рисование в той же точке, где оно было начато.

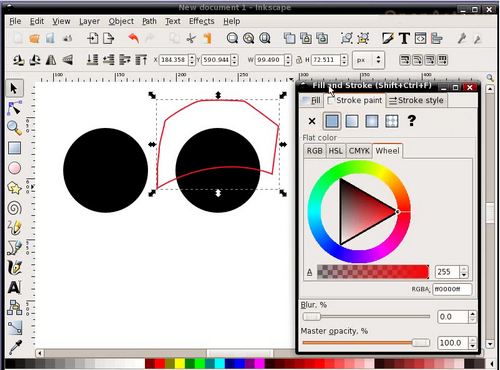
3. Измените цвет кривой на любой другой, чтобы сделать ее более видимой на фоне круга.

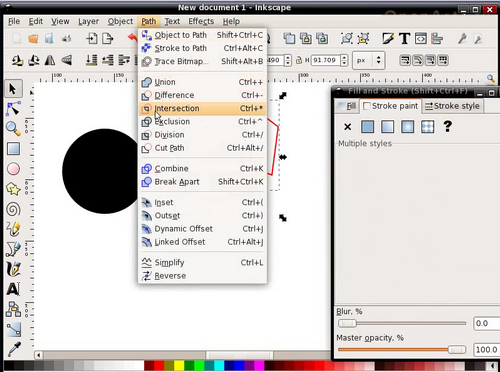
4. Удерживая клавишу «Shift», выделите оба объекта (круг и кривую).

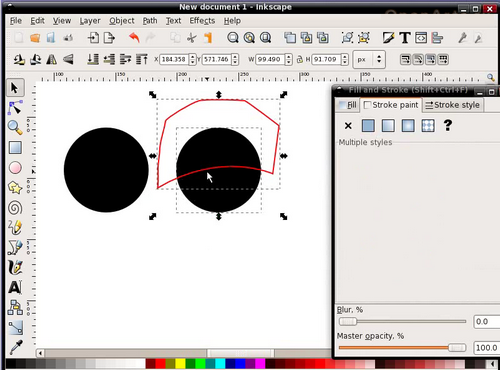
5. Теперь выберите в меню пункт «Контур -> Пересечение» (то же самое можно сделать быстрее, используя комбинацию «Ctrl+*».

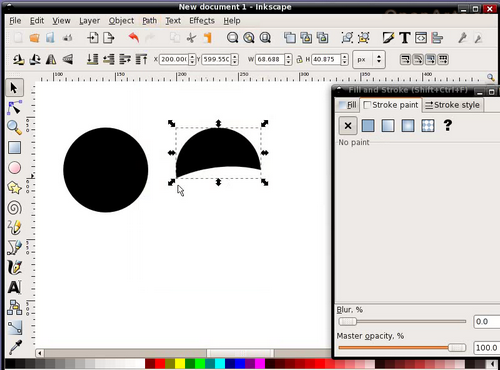
В результате должно получиться что-то вроде этого:

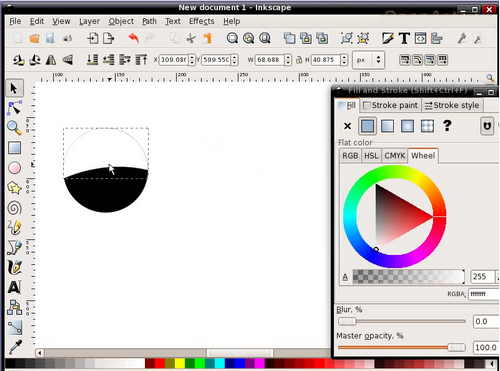
6. Измените цвет полученной фигуры на белый и переместите ее на черный круг (удерживая клавишу «Ctrl», либо используя диалог выравнивания («Shift+Ctrl+A»)).

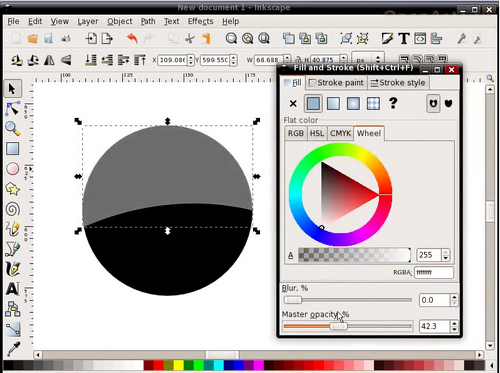
7. Используя диалог «Заливка и обводка» («Shift+Ctrl+F»), измените непрозрачность нашей фигуры примерно до 40%.

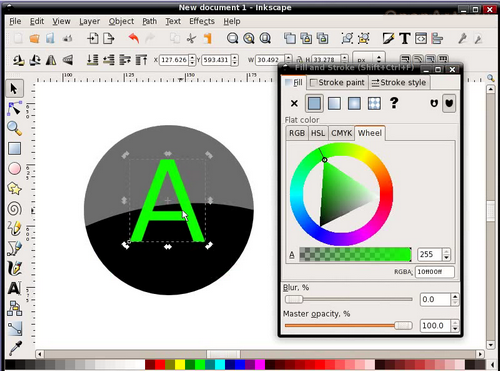
8. Настало время текста. Выберите соответсвтующий инструмент (клавиша «T»), наберите желаемую букву, измените ее размер до необходимого. Поменяйте цвет буквы на зеленый (или любой другой) и поместите ее по центру круга.

9. Все хорошо, только буква наша расположена поверх блика (светлого участка), что выглядит неестественно. Чтобы исправить это, выделите светлую фигуру и при помощи нажатия клавиши «Page Down» поместите ее поверх буквы.

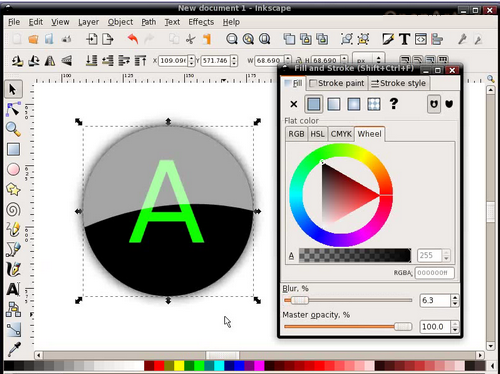
10. Теперь создадим тень под нашим кругом. Для этого выделите его, продублируйте («Ctrl+D») и переместите в самый низ (при помощи клавиши «End» или нескольких нажатий клавиши «Page Down»). Не снимая выделения с дубликата круга, измените значение размывания для него примерно до 6 (делается это при помощи того же диалога «Заливка и обводка», вызываемого по комбинации «Shift+Ctrl+F»)).

Это все, кнопка готова!
Наверх